<gallery/>
Former user (Deleted)
Description
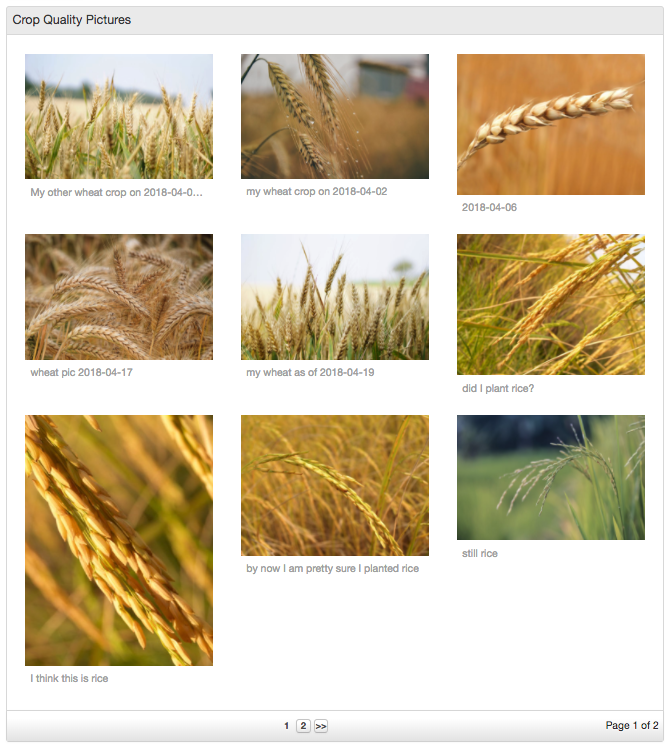
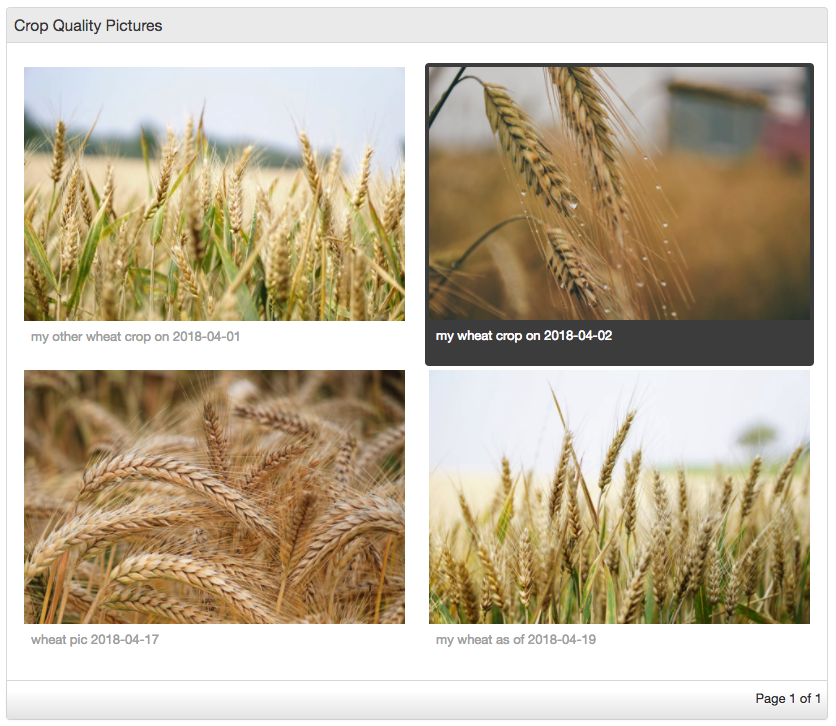
The gallery widget provides a way to display a collection of images as a grid of enlargeable thumbnails, with the thumbnail size depending on the number of images in the collection, ranging from a single large image (still enlargeable if it had to be shrunk to fit the widget) to nine small thumbnails in a 3x3 grid. It implements paging similar to that of the table widget, with a maximum of nine thumbnails per page.

Syntax
<gallery title="my.gallery.heading" imageAttribute="image" descriptionAttribute="description">
<collectionSource function="getObjectsWithImageBlobs"/>
<binding variable="selectedObject"/>
</gallery>
In the above example, the "getObjectsWithImageBlobs" function needs to return a collection of custom DSL objects with an "image" attribute that is of the primitive type blob. The FileUpload widget can be used to upload images as blobs (if the image data aren't provided from an external source, as is often done). Similarly, the object attribute specified for the descriptionAttribute attribute must be of type string.
User Interaction
Single-clicking on an image thumbnail will give it a dark gray backdrop and bind the selected image's object to the specified binding variable.

Double-clicking a thumbnail will open the full size image in a pop-up modal. Click anywhere on the screen to close the modal.

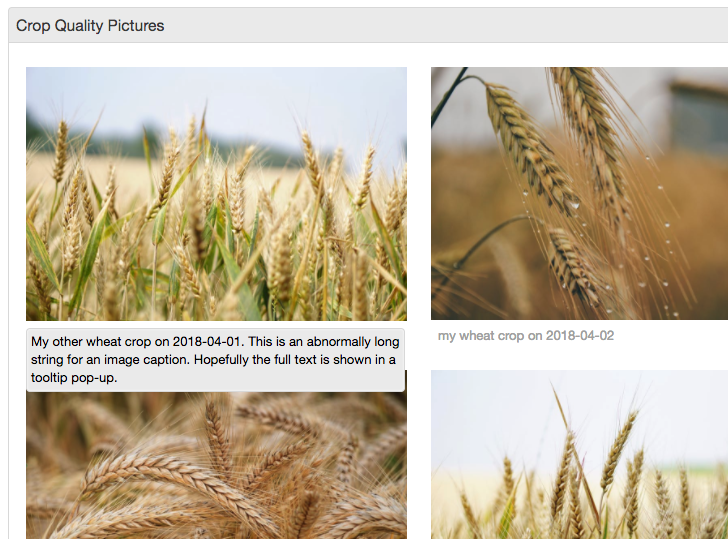
Captions that are too long for the allotted caption space underneath the thumbnails will but cut off and end with an ellipsis ("...") instead. Hovering your mouse over the caption for one second will make a tooltip with the full caption appear.

Paging
For large data sets the gallery widget provides a paging mechanism. When a view with a gallery is loaded the behaviour will be to display at most nine image thumbnails per page.
Sorting
The gallery has no default sorting. To have the images displayed in any particular order, one has to sort the collection of objects beforehand in the DSL, e.g. using the sortAsc or sortDesc built-in functions.
Additional Mentions And References