- Created by Jacques Marais, last modified on Apr 17, 2018
You are viewing an old version of this page. View the current version.
Compare with Current View Page History
« Previous Version 17 Current »
Description
The visible element is used to determine whether a widget or view element should be displayed on the frontend or not. It behaves much the same as the binding element except that its only purpose is to retrieve values from a unit variable or function and not to populate unit variables as with bindings for input widgets. The variables that are bound should be of type boolean and the functions that are bound should have a return type of boolean. Attributes of custom object unit variables can also be bound given that the attribute is of type boolean. If the values of the bound unit variable, attribute or function evaluates to true, the widget will be displayed and if it evaluates to false, it will not be displayed. By default if <visible/> is not used in a widget, the widget is visible.
The following elements support the use of visibility bindings by means of the visible element:
- <textfield/>
- <textarea/>
- <datefield/>
- <checkbox/>
- <select/>
- <fileupload/>
- <info/>
- <filebrowser/>
- <map/>
- <table/>
- <wall/>
- <button/>
- <submit/>
- <action/>
- <column/>
- <rowAction/>
- <markerAction/>
Examples
Dynamically Hiding View Widgets Using Visibility Bindings to Functions
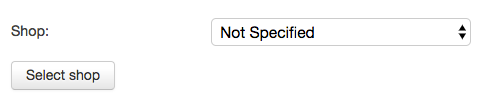
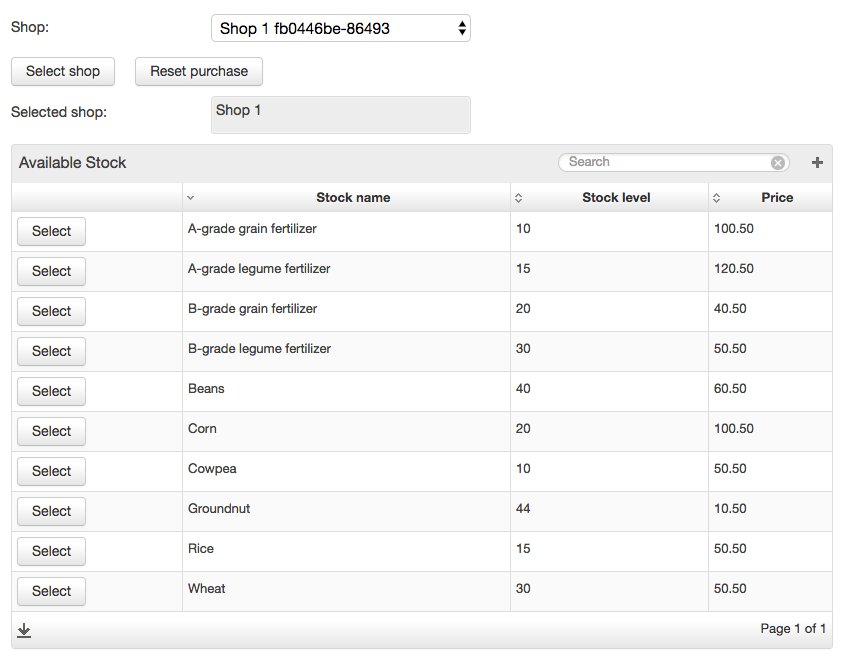
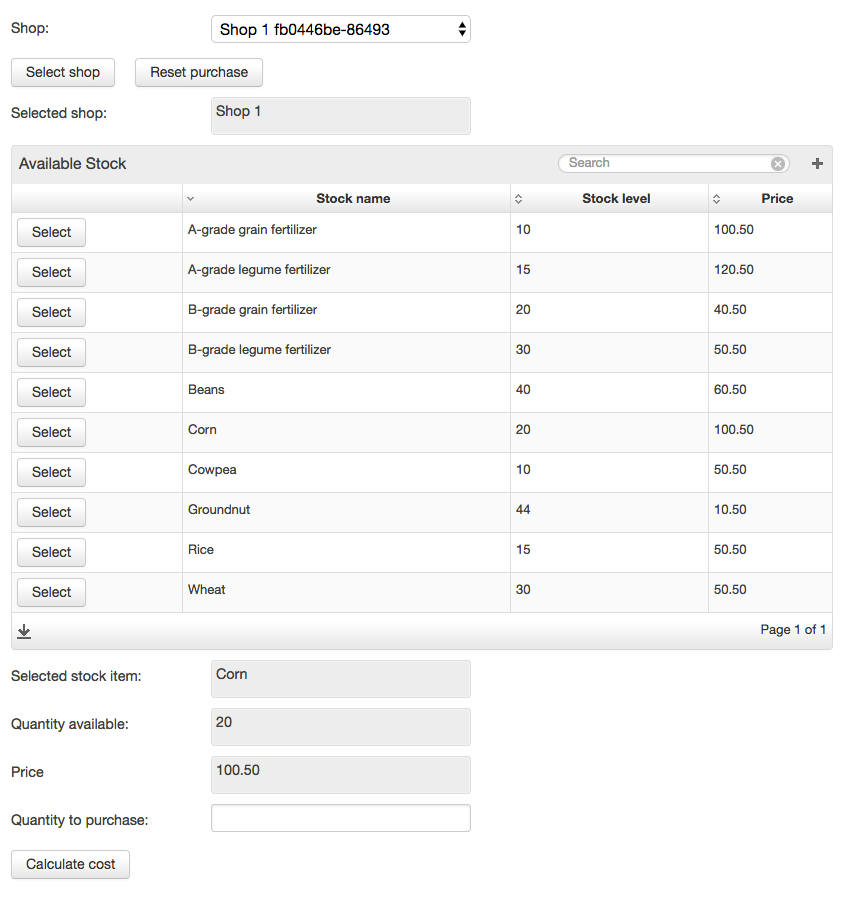
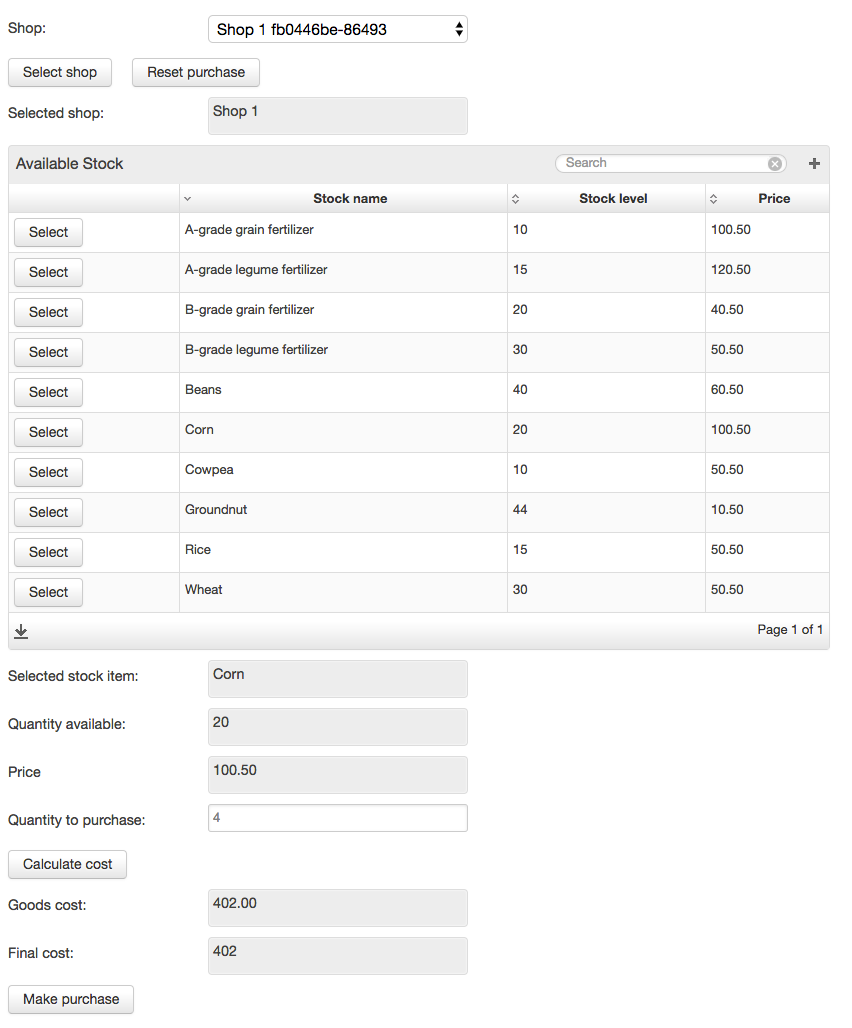
The example below shows a view with where widgets become visible as the user progresses through the logic flow of the use case. For widgets that are to be hidden a function visibility binding is used. This example is extracted from the Helium Tutorial Lesson 12: Payments, Widget Visibility. Please refer to this lesson for the full source code of the example.
<!-- visible by default to select shop to purchase from --> <select label="select.shop"> . . </select> <submit label="submit.select_shop" action="selectShop"/> <button label="button.reset_purchase" action="resetPurchase"> <visible function="showStockTable"/> </button> <!-- visible once shop has been selected --> <info label="info.selected_shop"> <visible function="showStockTable"/> . . </info> <table title="table_title.available_stock"> <visible function="showStockTable"/> . . </table> <!-- visible once shop and stock item has been selected --> <info label="info.selected_stock"> <visible function="showPurchaseForm"/> . . </info> <info label="info.selected_stock_quantity_available"> <visible function="showPurchaseForm"/> . . </info> <info label="info.selected_stock_price"> <visible function="showPurchaseForm"/> . . </info> <textfield label="textarea.quantity_to_purchase"> <visible function="showPurchaseForm"/> . . </textfield> <submit label="submit.calculate_cost" action="calculateCost"> <visible function="showPurchaseForm"/> </submit> <!-- visible once the quantity has been validated and the cost has been calculated --> <info label="info.goods_cost"> <visible function="showSummary"/> . . </info> <info label="info.government_assistance_discount"> <visible function="governmentAssitanceApplicableAndSummary"/> . . </info> <info label="info.final_cost"> <visible function="showSummary"/> . . </info> <submit label="submit.make_purchase" action="makePurchase"> <visible function="showSummary"/> </submit>
// Once a shop has been selected, the stock items for this shop can be displayed
bool showStockTable() {
if(shop == null) {
return false;
}
return true;
}
// Once a stock item has been selected is can be displayed with a text field for the quantity to purchase
bool showPurchaseForm() {
if(showStockTable() == false || selectedStock == null) {
return false;
}
return true;
}
// Once the purchase quantity has been validated and the price calculated the cost summary can be displayed
bool showSummary() {
if(showPurchaseForm() == false || goodsCost == null) {
return false;
}
return true;
}
// In the case of a farmer with a government assistance certificate the discount related to this should
bool governmentAssitanceApplicableAndSummary() {
if(showSummary() == false || farmer.governmentAssistanceCertificate == null) {
return false;
}
return true;
}
The screenshots below show the progression of the view as the user progresses though the use case flow until the final "Make Purchase" button is available.




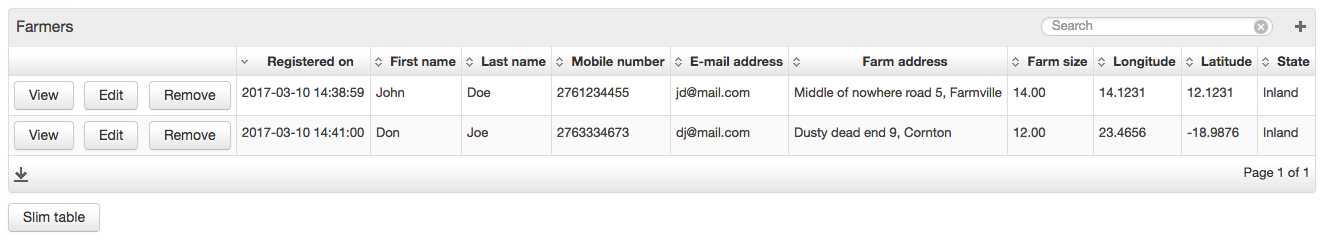
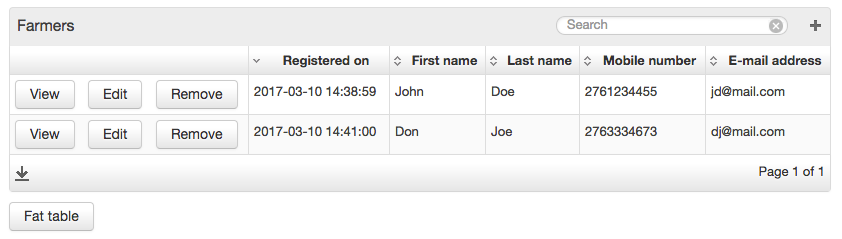
Dynamically Hiding Data Table Columns Using a Visibility Binding to a Variable
The example below shows a dynamic table where some columns can potentially be hidden in order to only show essential columns in a table. Hiding or showing columns is achieved using a visibility binding bound to a unit variable. The value of the unit variable can be toggled between true and false using a button and accompanying action function. Note that this example also uses a dynamic label for the button in question. Please see the View Reference section devoted to dynamic view labels for more information on how to use this. This example is extracted from the Helium Tutorial Lesson 7: Dynamic Tables. Please refer to this lesson for the full source code of the example.
<table title="table_title.farmers">
<collectionSource function="getFarmers"/>
<column heading="column_heading.registered_on">
<attributeName>registeredOn</attributeName>
</column>
<column heading="column_heading.first_name">
<attributeName>firstName</attributeName>
</column>
<column heading="column_heading.last_name">
<attributeName>lastName</attributeName>
</column>
<column heading="column_heading.mobile_number">
<attributeName>mobileNumber</attributeName>
</column>
<column heading="column_heading.email_address">
<attributeName>emailAddress</attributeName>
</column>
<column heading="column_heading.farm_address">
<attributeName>farmAddress</attributeName>
<visible variable="showFarmerDetailInTable"/>
</column>
<column heading="column_heading.farm_size">
<attributeName>farmSize</attributeName>
<visible variable="showFarmerDetailInTable"/>
</column>
<column heading="column_heading.longitude">
<attributeName>longitude</attributeName>
<visible variable="showFarmerDetailInTable"/>
</column>
<column heading="column_heading.latitude">
<attributeName>latitude</attributeName>
<visible variable="showFarmerDetailInTable"/>
</column>
<column heading="column_heading.state">
<attributeName>state</attributeName>
<visible variable="showFarmerDetailInTable"/>
</column>
.
.
.
</table>
unit FarmerUserMgmt;
Farmer farmer;
bool showFarmerDetailInTable;
.
.
void init() {
farmer = Farmer:new();
showFarmerDetailInTable = false;
tableLable = "Fat table";
}
string toggleShowFarmerDetailsInTable() {
if(showFarmerDetailInTable == false) {
showFarmerDetailInTable = true;
tableLable = "Slim table";
}
else{
showFarmerDetailInTable = false;
tableLable = "Fat table";
}
return null;
}
Table with all columns visible

Table with some columns hidded

Additional Mentions and References
- Visibility bindings are mentioned and demonstrated in the Helium Tutorial as part of various lessons:
- Helium DSL and View Quick Reference
- Helium View Reference: Dynamic View Component Labels
- No labels
0 Comments